No RAD 2007, crie uma nova aplicação ASP.NET Web Application for asp.net, nomeando-a como “AjaxTimer”.

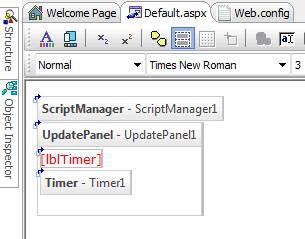
Adicione ao corpo da página da paleta AJAX Extensions os componentes ScriptManager e um componente UpdatePanel. Estes componentes fazem com que apenas o espaço utilizado pelo UpdatePanel seja recarregado ao sofrer um solicitação no browser, e o restante da página ficará estático, não sofrendo alterações. Adicione dentro do UpdatePanel um componente Label (“lblTimer”) onde será exibido o horário atualizado de segundo em segundo e adicione também à ele um componente Timer, também da paleta AJAX Extensions, finalizando desta forma a definição gráfica do ambiente da página.
O processo de codificação também se dá de forma bastante simples, selecionando o componente Timer, primeiramente defina sua propriedade Interval para o tempo de 1000 milissegundos, da mesma forma como em aplicações Win32 utilizando este componente e em seguida, adicione ao seu evento Tick a seguinte linha de código:
lblTimer.Text := DateTime.Now.ToString('HH:mm:ss');
O código fará com que a hora atual do sistema seja capturada e formatada conforme máscara de horário aplicada. O tempo (de 1 em 1 segundo) será definido pela propriedade Interval do Timer que acabamos de configurar.
Prevenção de Problemas: caso execute sua aplicação e o relógio não ser exibido, acusando erro de javascript na página, verifique no seu web.config a existência da seguinte declaração no corpo da tag
<httpModules
<add name="ScriptModule" type="System.Web.Handlers.ScriptModule, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/
</httpModules
Bom, para esta dica seria isto, faça a implementação e aperfeiçoamento do recurso em sua página. Até a próxima.


Um comentário:
Show de bola esse relógio
gostei muito mesmo
vlw pela dica
esse Scheid vai longe
Postar um comentário