Provavelmente quem já tenha utilizado esta rotina de upload já possa ter sido barrado pelo tamanho de limite do Framework (2.0) que fica em uma margem aproximada do tamanho máximo de 5 MB, de acordo com configurações default da instalação. Mas se a idéia for realizar um upload de software, por exemplo, que poderá chegar a 30 MB, como poderíamos fazer?
A solução para este problema é bem simples, trata-se nada mais do que uma configuração a ser realizada no arquivo Web.Config da aplicação, reescrevendo assim as limitações originais do Framework. No Web.Config, logo após o final da implementação da tag </system.net>, crie uma nova implementação chamada de location. Neste bloco, definiremos para qual página vamos reescrever as configurações do tamanho de upload, adicionando o seguinte trecho:
<location path="upload_page.aspx">
<system.web>
<httpRuntime maxRequestLength="20480" />
</system.web>
</location>
Observe que junto a tag location atribuímos um path, que se trata o nome para a página que iremos reescrever o limite de tamanho, e logo em seguida, na propriedade maxRequestLength, definimos em KB o tamanho permitido, no caso, 20 MB = (20 x 1024 Kb), chegando ao valor de 20480 que será configurado.
Ao executar a aplicação, o novo limite já poderá ser utilizado, lembrando que será valido apenas para a página configurada. No caso de reescrever para mais páginas, reescreva o bloco na quantidade de vezes que for necessário, um abaixo o outro. Em breve, farei um post apresentando alguns cuidados no momento de fazer upload de arquivos e a rotina de códigos necessários. Até a próxima.
Blog com atividades voltadas ao ambiente de desenvolvimento utilizando a ferramenta de linguagem Delphi. Ao visitar o blog, encontrará dicas úteis para seu dia-a-dia atualizadas diariamente.
quinta-feira, 16 de outubro de 2008
Customizando tamanho de upload de arquivos em páginas asp.net
quarta-feira, 15 de outubro de 2008
Utilizando javascript para manipular a visibilidade de painéis de pesquisa
Quem já não sentiu a necessidade de exibir ou ocultar painéis de pesquisa em uma aplicação asp.net? Uma solução interessante seria a utilização da propriedade Visible, definindo-a como True ou False de acordo com a necessidade, mas com desvantagens, pode ser apenas aplicado a componentes da VCL (runatserver) e é muito demorado, pelo fato que toda vez que uma manipulação necessita ser feita, toda a página é recarregada.
Uma das soluções para otimizar a situação é a utilização de blocos javascript integrados com os componentes da aplicação Delphi for asp.net. No RAD 2007 vamos criar uma nova asp.net application e simular um formulário de pesquisa, com possibilidade de filtrar por um período de dados, filtro este que se tornará visível a partir da seleção de um componente CheckBox.
Adicione ao formulário um componente CheckBox(ckFiltrar) da paleta Web Controls, da paleta HTML Elements arraste um componente HTML Flow Panel (Painel) que na verdade trata-se de uma div HTML e dentro da mesma adicione os textos “Data Inicial:” e “Data Final” seguido de dois componentes TextBox. Por último, logo abaixo a div, adicione um componente Button que irá simular a aplicação do filtro. Iniciando pela criação dos blocos de javascript, vá até a página de código aspx e posicionando-se no head da página, adicione as seguintes funções javascript:
Iniciando pela criação dos blocos de javascript, vá até a página de código aspx e posicionando-se no head da página, adicione as seguintes funções javascript:
<head runat="server">
<title></title>
<script>
function FecharFiltro()
{
document.getElementById("Painel").style.
visibility="hidden";
}
function Filtro()
{
if (document.getElementById("ckFiltrar").
checked == true)
{
document.getElementById("Painel").style.
visibility="visible";
}
if (document.getElementById("ckFiltrar").
checked == false)
{
document.getElementById("Painel").style.
visibility="hidden";
}
}
</script>
</head>
Estas funções são responsáveis por manipular a visibilidade do painel de pesquisa, seja no momento em que a página for carregada ou seja na seleção do componente ckFiltrar onde utilizamos o if para verificar se o mesmo está marcado ou não.
Por último, precisamos vincular o código a página e ao componente ckFiltrar, vinculo este que será realizado no evento Load da página. Acessando o evento, digite as seguintes linhas de código:
ClientScript.RegisterStartupScript(GetType,
'OnLoad','<script>javascript:
FecharFiltro();</script>');
ckFiltrar.Attributes.Add('onClick',
'javascript:Filtro();');
Neste código, na primeira linha definimos que toda vez que a página for recarregada, a função javascript “FecharFiltro” será executada, ocultando o painel de pesquisa. Na segunda linha, atribuímos ao evento onClick do ckFiltrar a função “Filtro”, que fará a manipulação de visibilidade do painel de pesquisa.
Executando a aplicação, ao marcar e desmarcar o componente observe que o painel será exibido ou ocultado de acordo com a opção. Se estiver marcado, o painel estará visível. Dessa mesma forma, poderá implementar mais funcionalidades em outros componentes utilizando javascript ou criar novos blocos de códigos. Até a próxima.
Dessa mesma forma, poderá implementar mais funcionalidades em outros componentes utilizando javascript ou criar novos blocos de códigos. Até a próxima.
terça-feira, 14 de outubro de 2008
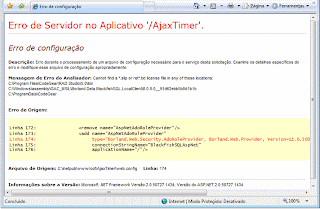
Erro com Blackfish no RAD 2007 for asp.net

A solução do problema, no entanto é bem simples, vá até o arquivo Web.config, e quase ao seu final localize o seguinte trecho:
<roleManager enabled="true" defaultProvider="AspNetAdoRoleProvider">
<providers>
<remove name="AspNetAdoRoleProvider"/>
<add name="AspNetAdoRoleProvider" type="Borland.Web.Security.AdoRoleProvider, Borland.Web.Provider, Version=11.0.5000.0, Culture=neutral, PublicKeyToken=91d62ebb5b0d1b1b"
connectionStringName="BlackfishSQLAspNet"
applicationName="/"/>
</providers>
</roleManager>
Observe que logo na primeira linha há uma opção de habilitar ou desabilitar o provider de conexão para o banco de dados, que por default está como True, e altere o mesmo para False, deixando o trecho da seguinte forma:
<roleManager enabled="false" defaultProvider="AspNetAdoRoleProvider">
<providers>
[…]
</roleManager>
Salve as alterações realizadas e faça um novo debug da sua aplicação, que irá agora ser normalmente executado no browser. Bom, fica ai a dica para quem procura resolver o problema. Abraço e até a próxima.
segunda-feira, 13 de outubro de 2008
Criando um relógio em asp.net utilizando recursos AJAX
No RAD 2007, crie uma nova aplicação ASP.NET Web Application for asp.net, nomeando-a como “AjaxTimer”.

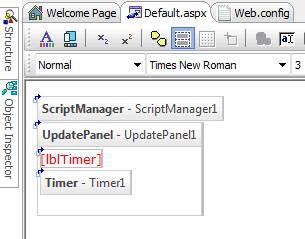
Adicione ao corpo da página da paleta AJAX Extensions os componentes ScriptManager e um componente UpdatePanel. Estes componentes fazem com que apenas o espaço utilizado pelo UpdatePanel seja recarregado ao sofrer um solicitação no browser, e o restante da página ficará estático, não sofrendo alterações. Adicione dentro do UpdatePanel um componente Label (“lblTimer”) onde será exibido o horário atualizado de segundo em segundo e adicione também à ele um componente Timer, também da paleta AJAX Extensions, finalizando desta forma a definição gráfica do ambiente da página.
O processo de codificação também se dá de forma bastante simples, selecionando o componente Timer, primeiramente defina sua propriedade Interval para o tempo de 1000 milissegundos, da mesma forma como em aplicações Win32 utilizando este componente e em seguida, adicione ao seu evento Tick a seguinte linha de código:
lblTimer.Text := DateTime.Now.ToString('HH:mm:ss');
O código fará com que a hora atual do sistema seja capturada e formatada conforme máscara de horário aplicada. O tempo (de 1 em 1 segundo) será definido pela propriedade Interval do Timer que acabamos de configurar.
Prevenção de Problemas: caso execute sua aplicação e o relógio não ser exibido, acusando erro de javascript na página, verifique no seu web.config a existência da seguinte declaração no corpo da tag
<httpModules
<add name="ScriptModule" type="System.Web.Handlers.ScriptModule, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/
</httpModules
Bom, para esta dica seria isto, faça a implementação e aperfeiçoamento do recurso em sua página. Até a próxima.